How to Upload Large Pictures to Blogspot

Today I want to share with you a fun little play tricks for automatically resizing your Blogger photos to fill the full width of your post area. Blogger offers several tools for resizing post images easily. I'll get to my little trick in a 2nd, but kickoff I desire to explain how to utilise the Blogger tools for uploading and resizing your photos for those that don't already know.
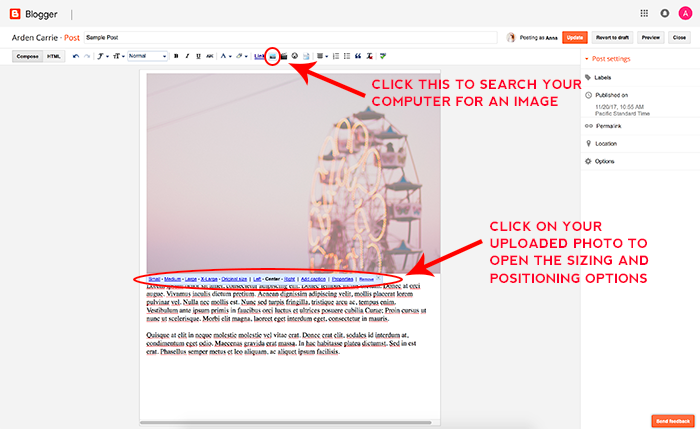
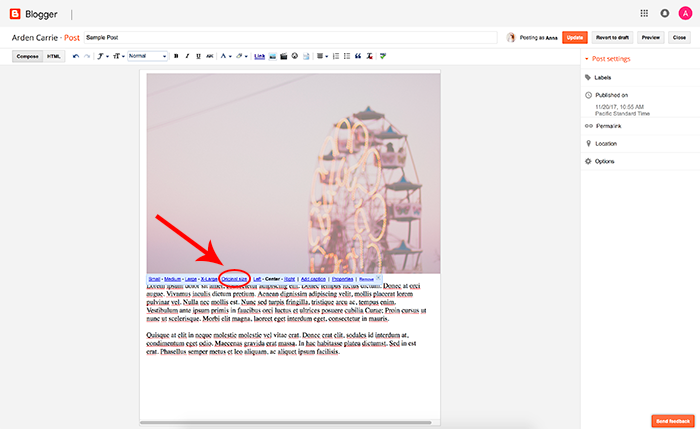
To use the Blogger resizing options, just create a new mail service, add a photo, and then click on your uploaded photo to open the sizing and positioning options.

You can set the photograph size to small, medium, large, x-big, or to its original size. You lot can also set the justification to left, eye, or right. I recommend centering your photos and using the ten-big setting (if yous don't use the flim-flam below) and so your photos tin can be seen in all their glory. The only draw back to using this choice is that the x-large size sizes images to 640px, which ways if you have a post area that is wider than 640px, the photo will even so expect a little small. That is where my fancy little trick comes into play, so let's get to it!
RELATED POST: The iv Best Places to Observe Free Photos for Your Blog
STEP one: RESIZE YOUR Photo
Resizing your blog photos is an important footstep regardless of whether or not you plan to use this photo sizing trick. This tutorial will still work on photos uploaded in their original size but because uploading original sized photos slows your site WAY DOWN, it is not recommended. The larger the image size, the slower it will load on your site…so trust me, simply don't practise information technology!
Most blogs have a post area width somewhere between 600px-750px, and then sizing your photos to 800px wide should piece of work well on most blogs. Yous'll desire your image to be sized a petty larger than your post width with this tutorial because it'south easier to bring an prototype down in size than information technology is to bring a minor prototype up in size. Enlarging a pocket-size image will cause it to go pixelated and the quality volition be depression. So to proceed things looking good, I recommend sizing your images to effectually 800px wide with this tutorial.
RELATED Post: 10 Ways to Make Your Blogger Blog Load Faster
STEP 2: ADD A Lilliputian CSS
At present that your image is sized correctly you'll need to add a little coding to reach the automated re-sizing. Don't worry, y'all don't need any coding feel for this.
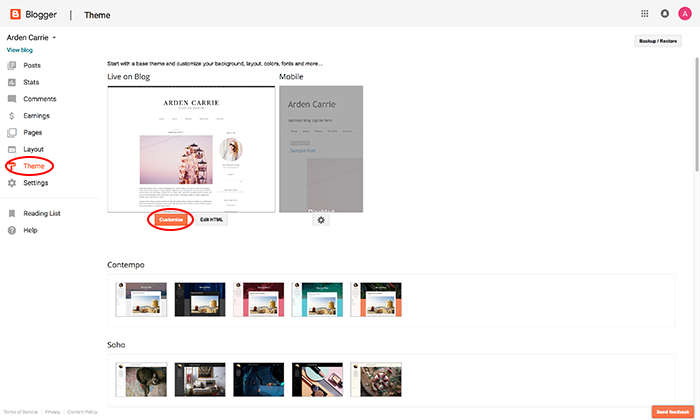
1) Offset open up your Blogger dashboard and get to "Theme" and then "Customize."

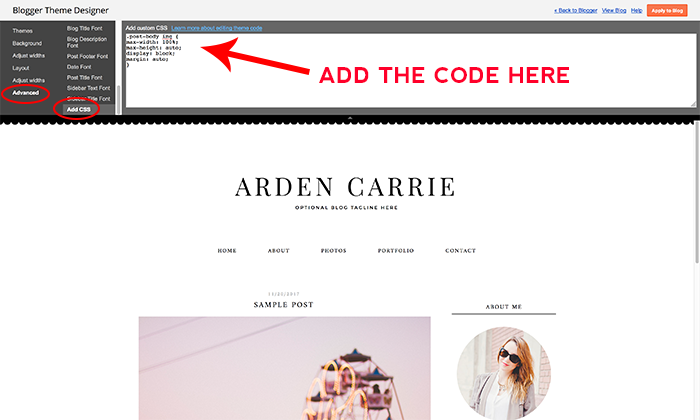
2) Click "Avant-garde" and and then coil down and click on "Add CSS" and copy/paste the following code into the white box:
.post-trunk img {
max-width: 100%;
max-pinnacle: auto;
brandish: block;
margin: auto;
}
It should look like this:

Note: the in a higher place lawmaking will only change the images you have prepare to "Original Size." If you want ALL of your images to be sized to the full post width regardless of the Blogger re-sizing options you lot have them set to, add this CSS instead:
.post-body img {
width:100%;
height:100%;
display: block;
}
At present click "Employ to Blog" to salvage your changes.
RELATED POST: How to Achieve Pixel Perfect Images in Blogger
Footstep 3: Add A Photograph TO A POST
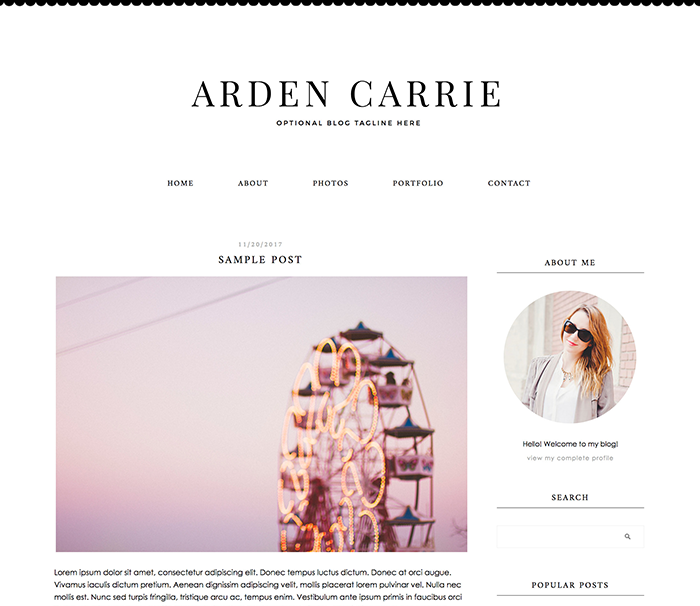
Now just add a photograph to a post like described in the kickoff of this tutorial and brand certain the photo is set to "Original Size" and your photo will now nicely fill the total width of your mail service expanse once you striking "Publish." This trick will also utilise to all previously posted photos as long as the photos are set to "Original Size." If not, then you'll want to apply the second lawmaking option above.

Oh and then large and pretty!

Please leave any questions yous may take in the comments and I'll do my best to answer them. Otherwise, savour your lovely automatically resized photos!
RELATED POST: SEO Quick Tip: How to Title and Size Images for SEO
Related posts:
Source: https://www.designerblogs.com/how-to-resize-blogger-photos-automatically/
0 Response to "How to Upload Large Pictures to Blogspot"
Post a Comment